
Figma không chỉ mạnh mẽ mà còn dễ sử dụng, phù hợp với mọi cấp độ người dùng từ mới bắt đầu đến chuyên nghiệp. Có các chức năng chính như:
1. Chức năng thiết kế (Design)

Vẽ vector: Cung cấp công cụ Pen mạnh mẽ để tạo hình dạng tùy chỉnh, đường cong và các thành phần vector phức tạp. Tạo giao diện UI: Sử dụng các khung (Frame) để thiết kế màn hình cho ứng dụng hoặc trang web. Hỗ trợ nhiều kích thước thiết bị (desktop, tablet, mobile). Hệ thống lưới và căn chỉnh (Grids & Layouts): Dễ dàng sử dụng lưới và hướng dẫn căn chỉnh để đảm bảo bố cục nhất quán. Kiểu chữ (Typography): Tích hợp nhiều font chữ. Hỗ trợ điều chỉnh kích thước, chiều cao dòng, khoảng cách ký tự. Thành phần tái sử dụng (Components): Tạo các thành phần (button, card...) để tái sử dụng trong nhiều thiết kế. Dễ dàng cập nhật mọi nơi nếu thay đổi một lần.
2. Chức năng Prototyping (Nguyên mẫu)
Tạo nguyên mẫu: Kết nối các màn hình để tạo luồng trải nghiệm người dùng. Thêm hiệu ứng chuyển cảnh (animation). Tương tác động: Hỗ trợ tạo các tương tác như click, hover, kéo-thả. Thử nghiệm các kịch bản sử dụng thực tế. Xem trước (Preview): Dễ dàng xem và chia sẻ nguyên mẫu với khách hàng hoặc nhóm phát triển.
3. Chức năng cộng tác (Collaboration)
Làm việc theo nhóm thời gian thực: Nhiều người có thể chỉnh sửa hoặc bình luận cùng lúc trên cùng một file. Bình luận và phản hồi: Cho phép thêm nhận xét trực tiếp vào thiết kế để trao đổi ý tưởng. Chia sẻ dễ dàng: Tạo link chia sẻ nhanh chóng mà không cần tải file xuống. Có thể đặt quyền xem hoặc chỉnh sửa.
4. Chức năng quản lý tài nguyên (Assets)
Thư viện tài nguyên dùng chung (Team Library): Lưu trữ và chia sẻ các thành phần thiết kế, màu sắc, font chữ với nhóm. Plugin hỗ trợ: Hàng trăm plugin để tự động hóa công việc, kiểm tra độ tương phản màu, hoặc tích hợp với các công cụ bên ngoài (Unsplash, Iconify). (đã chỉnh sửa)
5. Chức năng xuất file (Export)
Xuất file thiết kế: Hỗ trợ các định dạng PNG, JPG, SVG, PDF. Xuất mã CSS: Dành cho nhà phát triển, Figma tự động tạo mã CSS cho các phần tử thiết kế. Tích hợp với công cụ khác: Hỗ trợ tích hợp với Slack, Jira, Zeplin, và nhiều công cụ quản lý dự án khác.
6. Lưu trữ và phiên bản (Version Control)
Lưu trữ tự động: Tất cả thay đổi đều được lưu lại tức thời trên đám mây. Xem lại phiên bản: Cho phép quay lại hoặc xem các phiên bản cũ của thiết kế.
7. Chức năng nâng cao (Advanced Features)
Auto Layout: Tự động căn chỉnh và thay đổi kích thước các thành phần theo nội dung. Hỗ trợ Responsive Design: Dễ dàng tạo giao diện thích ứng với nhiều kích thước màn hình. Interactive Components: Tạo các thành phần tương tác động mà không cần viết mã.
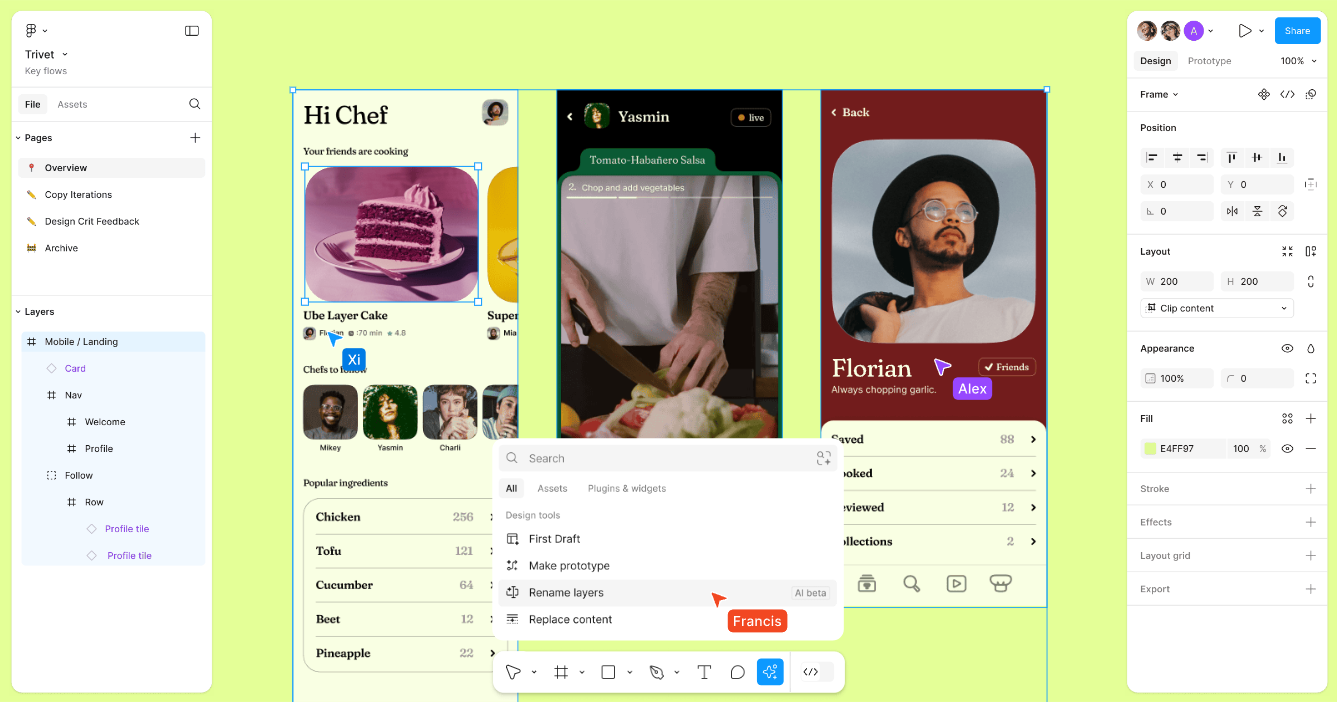
8. Chức năng AI

Hiện tại, Figma chưa tích hợp trực tiếp các chức năng AI phức tạp như tạo thiết kế tự động hay tối ưu hóa giao diện dựa trên dữ liệu người dùng. Tuy nhiên Figma có thể sẽ tích hợp AI trong tương lai nếu nhu cầu thị trường tăng cao, ví dụ: Gợi ý bố cục thông minh. Dự đoán các thay đổi thiết kế dựa trên dữ liệu người dùng. Hỗ trợ kiểm tra độ tương phản màu sắc hoặc trải nghiệm.













Đánh giá của khách hàng
Khách hàng đánh giá
5 trên 5